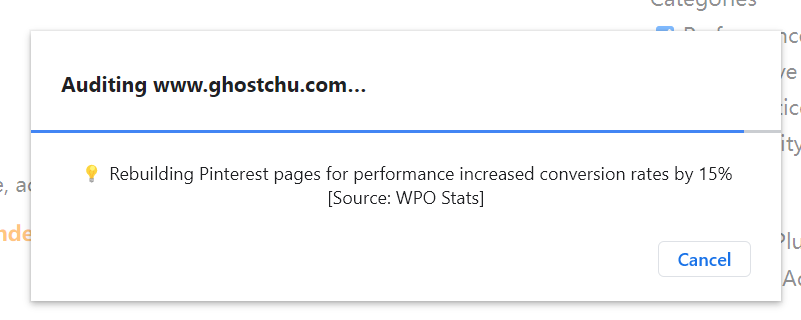
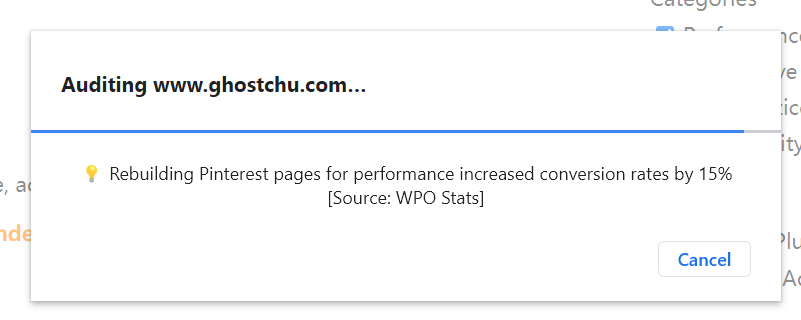
今天正在对 Blog 进行针对性优化,并安装了 PWA 插件以实现 PWA 功能。但是,安装 PWA 插件后 Lighthouse 它 挂 掉 了。

卡在这个位置显然不是 Lighthouse 连不上 Google 服务器,因为只有在 “Warming up” (一般显示为 “Lighthouse 正在预热”)阶段,Lighthouse 才会和 Google 服务器通讯以同步相关数据(而且代理也在正常工作)。
测试了下最新正式版的 Google Chrome 和 Microsoft Edge 均存在相同问题。
TL;DR
是 Chrome 的一个 BUG (该问题也同样影响 Microsoft Edge),换用 Chrome Canary 即可。
如果坚持用正式版,可以使用此 Flag 来解决问题 --disable-features=PlzServiceWorker 。
问题排查
该问题最先在 Microsoft Edge (96.0.1054.43) 上复现(主力浏览器),怀疑是微软的阿三工程师搞砸了什么,于是换到了 Google Chrome (96.0.4664.45) 上,但依然存在。
不过值得注意的是,网页版的 PageSpeed Insights 并没有受到该问题的影响。
关闭 PWA 插件后,问题无法复现,一切正常。
随确定为 PWA 或 Service Worker 相关问题(我的 PWA 使用 Service Worker 来缓存数据)。
Google It
百度和 Bing 都没能很好的帮到我,所以祭出了 Google 大法。
搜索关键字 “Lighthouse stuck on Auditing”,时间排序,找到了这样一个 Bug Report。
Not able to generate the lighthouse audit report – GoogleChrome/lighthouse – GitHub.com
文中提到 “取消勾选 Lighthouse 设置中的 ‘清除存储’ 可以解决此问题”,但显然没起效果。
在该 Issue 最末尾,Lighthouse 工程师给出了另一个 Issue (截至本文撰写时,该问题依然为 Open 状态):
Lighthouse in DevTools errors/hangs on installability checks – GoogleChrome/lighthouse – GitHub.com
看起来这个新的 Issue 疑似和我所遇到的是相同问题。
解决问题 – 正式版 & Canary
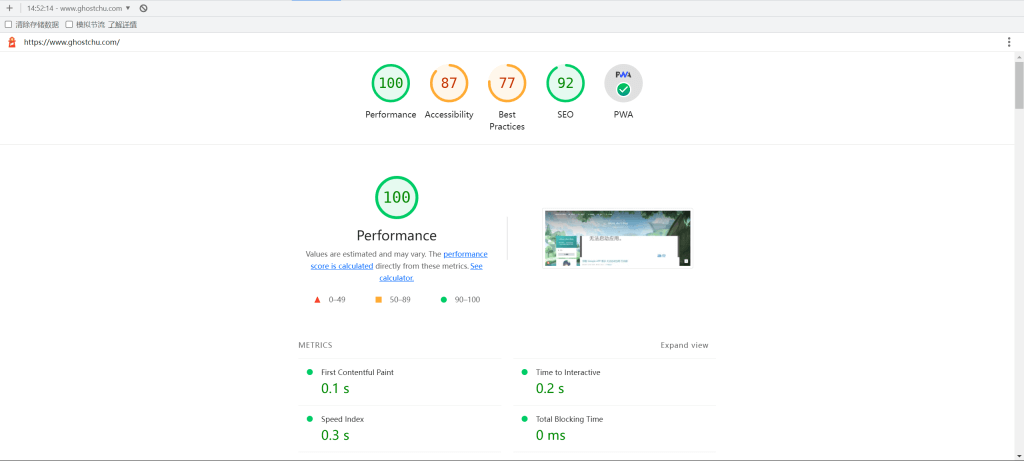
上面的 Issue 的文中提到了使用附加参数 --disable-features=PlzServiceWorker 可以解决该问题,且经过实际测试,在 Chrome/Edge 的正式版中该 Flag 的确可以解决 Lighthouse 卡住的问题。
不过,我未能在 Google Chrome Canary 上复现该问题,可能是已经修复或者没有触发挂起条件。

或者,你也可以选择使用在线服务 PageSpeed Insight 来测试站点(但是该服务的服务器在海外,连接速度一言难尽,Performance 分数会受到较大影响)